By Jim Clanin
It’s easy to get overly ambitious with your product pages. You try to make the user feel like they’re shopping in a digital version of your brick-and-mortar location; you focus on brand establishment; you list every last detail about every last product; you zero in on the checkout process. You try to do it all.
In ecommerce web design, your product pages have a huge potential. Content Blogger Erin Kissane says product pages, rather than boosting your corporate ego, should be all about “offering (users) precisely what they need, exactly when they need it, and in just the right form.” In other words, it’s not about making you look good, it’s about making your users feel like geniuses.
Here are four tips for creating user-centric product pages.
1. Get In Their Heads
Understanding your customer is the first step in creating user-centric copy, ecommerce website design, and functionality. Web usability guru Janice Redish describes the following strategies for understanding your target market in her book Letting Go of the Words:
- Observe the people who visit your retail location(s) and look for common demographics, phrases, and behavior.
- Keep track of the contacts you get on your website’s contact form. You can learn a lot about your customer’s profiles by being aware of similarities in education level, technological ability, and more.
- Invite site visitors to complete a short questionnaire, including questions about themselves, why they came to the site, and whether they found what they were looking for.
- Talk with your marketing and sales employees about their observations about the types of people who call or stop by. What do they see in common? What kinds of questions and concerns do they most often hear?
2. Create a Persona
Before you start to develop specific strategies, you have to have a “persona” to work with. A persona is a fictional person blended from the various traits you observed, such as age, education, technological capability, and pain points. As you design your ecommerce product pages, you’ll be mindful of pleasing your fictional customer persona. That makes creating user-centric content much easier. As you write content, write to an individual, even using personal pronouns (as in, “you’re looking for…” or “to meet your needs.”).
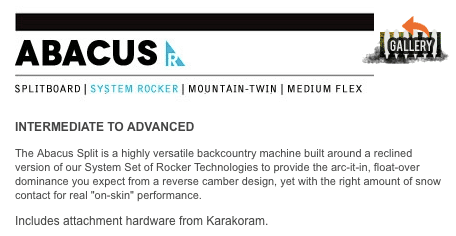
Take a look at this product description from California based snowboard manufacturer, Arbor. They begin with the assumption that the visitor is already equipped with an understanding of the sport and it’s accompanying lingo. After all, how many non-snowboarders would be know what “arc-it-in, float-over dominance” is supposed to mean, or the reference to “Karakoram hardware” and “Rocker Technologies?” They’re speaking to a specific set of readers: advanced boarders who know their stuff and love to have elite gear. That’s why this product page is so effective- it enforces the brand and is specific to the product and the user.
3. S.M.A.R.T. Layout
S.M.A.R.T. user goals will keep you on track as you develop content and layout for your product pages. Dickson Fong, author of The S.M.A.R.T. User Experience Strategy, describes a common user goal for a product page: “I want to learn more about this product’s design, features, and specifications to determine whether it fits my budget, needs, and preferences.”
Use this model to create a checklist as you assess how to present your products and what details to include. Make sure your content and design is Specific, Measurable, Actionable, Relevant, and Trackable for your target “persona.”
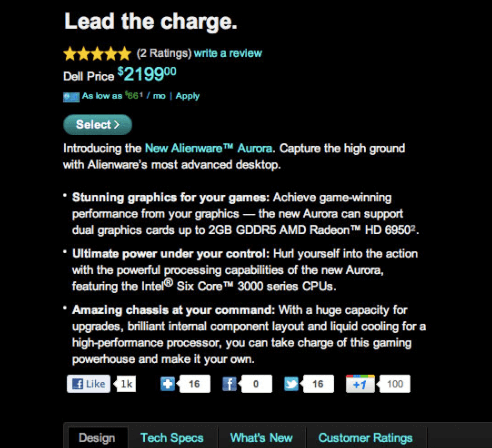
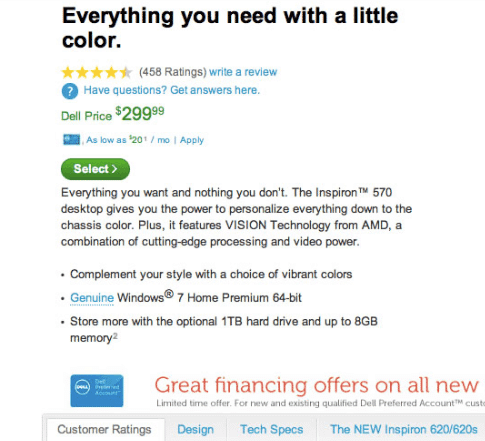
For example, computer company Dell sells a wide range of computers. These two products descriptions are clearly targeting different customers.

Screen Shot from Dell
The Alienware customer is interesting in high-performance gaming and includes specific details aimed at selling to this need.

Screen shot from Dell
The Inspiron customer is mostly interesting in personalizing their computer, so the description includes virtually no technical details. Notice that even the tabs at the bottom are ordered differently.
4. Employ Information Hierarchies
Your product page may need to include technical specs, a compelling product description, customer benefits, item details and options, as well as shipping information. You might even throw in similar recommendations and customer reviews. How do you provide all the details necessary without overwhelming the customer? Information hierarchies.
That’s just a fancy way of saying that you need to prioritize your content for the user. Remember that persona we talked about? Present the information that he or she is most interested in first, at the top the of page. Then, arrange the rest in order of importance below. Make it easy to navigate. Maybe your typical user is most concerned about price. List it prominently at the top of your page. Or perhaps your user is more concerned about ingredients, product specs, performance, or reviews. The key is to figure out what your customer cares most about, and create your layout around that detail.
Not all ecommerce web design have user-centric product pages, but we think it’s the best way to go. Instead of using a standardized, one-size-fits-all strategy, let your customer be your guide. Yes, it requires more research, but we believe it pays off in better user experience and higher conversions.